程序员的趁手工具
程序员的趁手工具
不同岗位的程序员也有千差万别,前端、算法、架构设计、测试......不同的岗位日常使用的工具截然不同。这些天我总结了一下我在开发中常用的软件/网站/插件/命令行工具,很多精品,分享给大家。往后看,你会发现“惊喜”不断。
下面主要从4个方面介绍,
- PC端软件
- 网页工具
- 浏览器插件
- 命令行工具
# PC端软件
-
远程开发、丰富的主题、简易的配置、轻量化等等,若干优点让我爱不释手
-
不同模块之间调用有很多种方式,数据库、函数接口、restful。其中restful应该是使用最为频繁的,不同语言,在这个过程中就涉及到测试Web API & HTTP,Postman就变的异常重要。
它支持GET, HEAD, POST, PUT等任何方式的请求,多种格式的header、body体,比起另外写一个测试脚本或者curl实在节省很多时间。
-
文档,在开发过程中当然是必不可少的,而markdown在开发中更加是举足轻重。Markdown编辑工具数不胜数,在线的、PC端的,比比皆是,但是我还是选择typora。界面简洁,支持实时预览,支持多种公式类型,支持TOC等标签,支持 MacOS 、Windows、Linux,同时还可以输出 Pdf 文件。配合PicGo还可以复制截图插入到文件直接上传到图床(PicGo 目前支持
微博、七牛、腾讯云 COS v4\v5版本、又拍云、GitHub、SM.MS)。 -
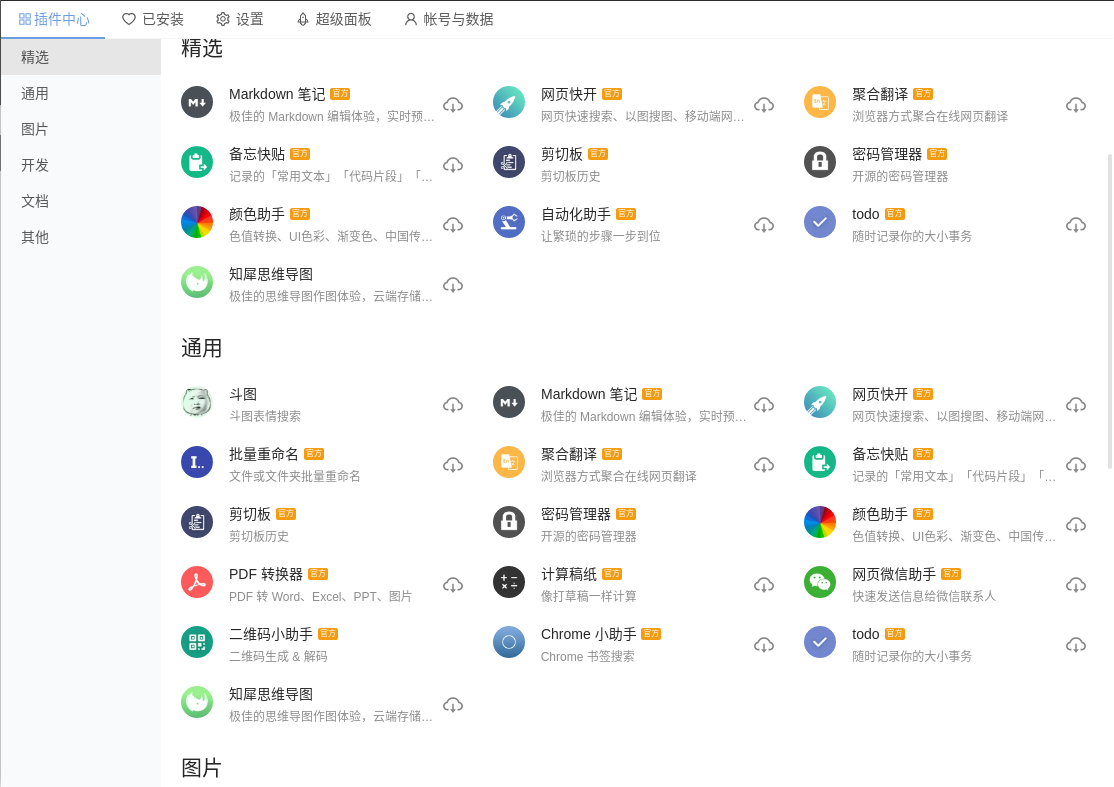
uTools 是一个极简、插件化、跨平台的现代桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合。
通过快捷键(默认
alt + space)就可以快速呼出这个搜索框。它相当聪明,你可以往输入框内粘贴文本、图片、截图、文件、文件夹等等,能够处理此内容的插件也早已准备就绪,统一的设计风格和操作方式,助你高效的得到结果。一旦你熟悉它后,除了能够为你节约大量时间,不中断、无干扰,让你可以更加专注地改变世界。

# 网页工具
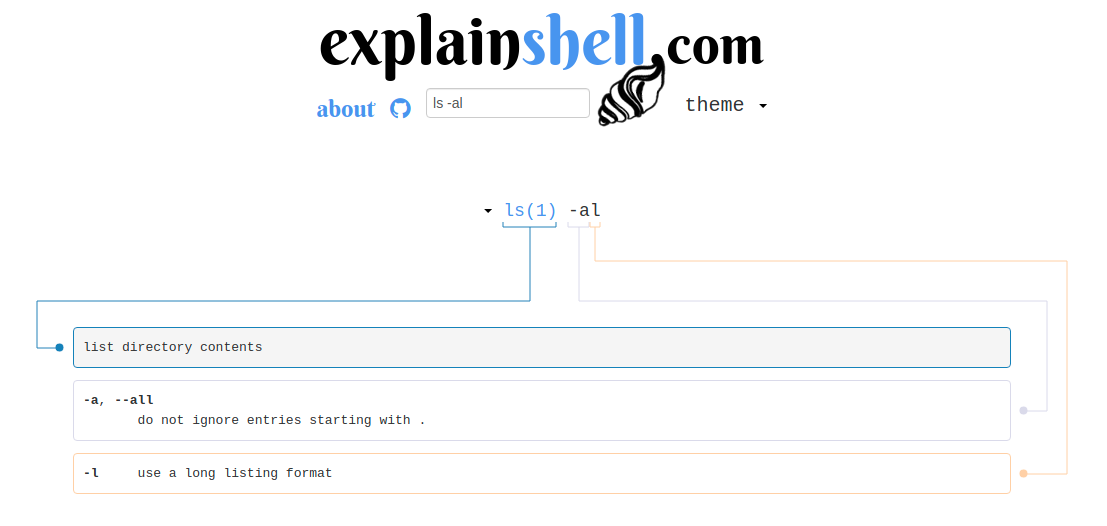
explainshell (opens new window)
作为IT/互联网相关的工作人员,哪怕不是开发者,也有可能会和Linux打交道,我们可以用Linux进行开发、运维等,因此,Linux就成为了一项非常重要的个人技能。
使用Linux过程中主要打交道的对象就是繁多的Linux命令和选项(options)就成了令人头疼的事情,举一个最为简单的例子,
ls -al1这个Linux命令包含两个部分,command和options,ls是查看命令,-a和-l分别代表:显示所有文件(包括以.开头的隐藏文件)、以列表形式显示。
这些常用的我们都知道,但是有很多使用频率较少的怎么办?我们可以借助explainshell。
它是一款利用Python开发的Linux命令行工具,通过解析帮助文档,逐个匹配一行Linux命令中不同字符的含义,让你对Linux命令能够一目了然,是一款非常棒的Linux学习工具。

jsoneditoronline (opens new window)
json格式是开发中非常常见的,包括http请求,数据持久化等等。json阅读和格式化就是一项非常必要的工作,之前使用过一段时间http://json.cn (opens new window),但是自从同事给我推荐jsoneditoronline这款在线工具之后就再也没有用过其他的。
这是一款来自谷歌的在线工具,支持差异化对比、格式检查等等非常丰富而强大的json编辑和格式化功能。
-
这是一款被称为程序员的百宝箱的工具,在线运行代码,时间戳,格式转换,代码着色,APP icon制作,应有尽有,当然,这款工具中我使用较多的就是时间戳转换。
alternativeto (opens new window)
就像它的名字那样,"可供选择的、替代的",没错,这就是一个替代品网站,如果觉得哪个软件不好用,或者嫌安装麻烦,或者购买太贵,到这个网站搜一下,就可以提供很多可供选择的替代产品。
# 浏览器插件
Tampermonkey (opens new window) 或 Violentmonkey (opens new window)
可以毫不谦虚的说,Tampermonkey | Violentmonkey 是目前最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。用户脚本是一个什么东西?简而言之,不同脚本可以实现不同的功能,Tampermonkey | Violentmonkey可以对这些功能进行管理,让你的浏览器如虎添翼,Tampermonkey | Violentmonkey有很多可选的脚本,但是如果让推荐的话,我认为以下5款是必不可少的:
- AC-baidu
- Yet Another Weibo Filter
- 百度网盘直链下载助手
- 豆瓣资源下载大师
- 破解VIP会员视频集合
-
同事说“自从你给我推荐了这款插件,我再也离不开它了。”
浏览器标签页是一样令人头疼的东西,至少对于我来说是这样的,每当打开一些网页之后会发现标签页密密麻麻,非常混乱,关闭后又担心会用到,不关闭实在影响浏览器的使用,而且过多的打开网页会带来很多内存占用。很久以来,一直没有找到好的解决方法,直到遇到OneTab这款插件,能够一键关闭、恢复所有标签页,而且能够节省高达95%的内容占用。
# 命令行工具
-
提到命令行工具,首推的自然是这款大杀器,bash的替代工具。bash算得上一款中规中矩的shell工具,没有什么缺陷,但是也谈不上优秀,在很多方面考虑的还不够周到,例如,自动补全、语法、高亮显示、提示符等。
提到oh-my-zsh,那就厉害了,102kStar、250+插件、125+主题、1450+贡献者......从这一系列的数字中就可以体现出这款shell工具的生态有多么完善,也足以体现它有多么强大。
这里顺便强推一个插件: powerlevel10k (opens new window)
-
我们在Linux下开发时会频繁的切换工作目录,要一步一步的cd,pwd实在太麻烦了,autojump通过卫华命令行中使用最多的目录并给定相应权重的数据块来进行工作,不需要完全输入目录名,甚至输错目录名都没问题。
使用方法:
跳转到包含foo的路径只需下面这个命令即可,autojump会通过维护的数据库进行跳转,
j foo1 tree
刚接触非桌面Linux的同学大多数会感觉Linux没有Windows或Mac那么直观,的确,我们面对的就是一行行命令,文件夹、应用图标什么的都没有,自然不直观。但是可以借助一些工具来增强目录的直观性,这里推荐的就是tree,可以以类似于图像的树状图排列目录和文件。
# tree #以树状图列出当前目录结构 . #当前目录结构 |-- README |-- examples.desktop |-- file |-- file.new |-- index.htm |-- test | |-- README | |-- file | |-- testfile | |-- testfile11
2
3
4
5
6
7
8
9
10
11
12-
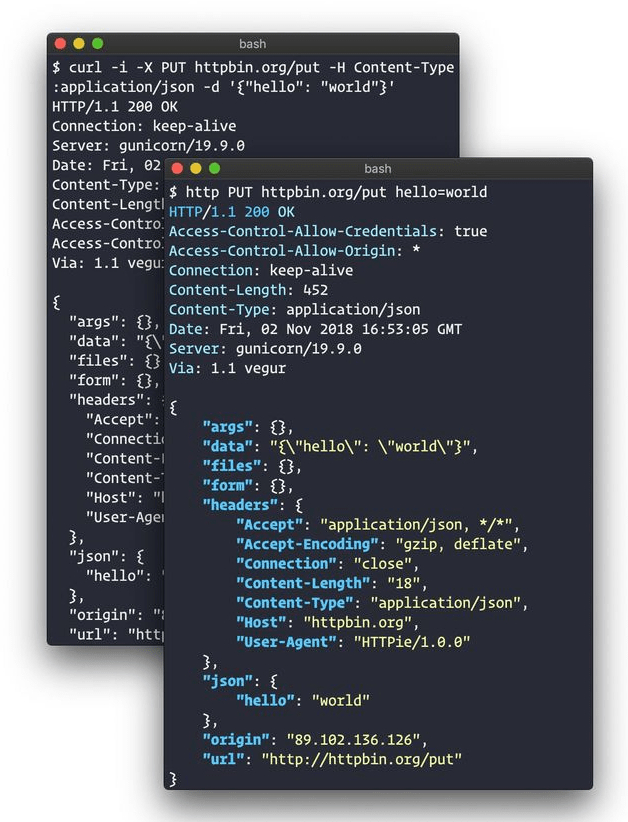
不同组件之间相互访问可以通过很多方式,其中restful是比较常用的一种。这里就涉及http请求,我们需要测试数据能够正确的上传和下载。在处理http请求过程中使用较多的工具就是curl。
curl有很多明显的弊端:对用户不够友好,命令冗长;可视化效果差,没有高亮。httpie就是curl的一个非常好的替代者,它的使用更加简洁明了,而且能够高亮显示请求结果。

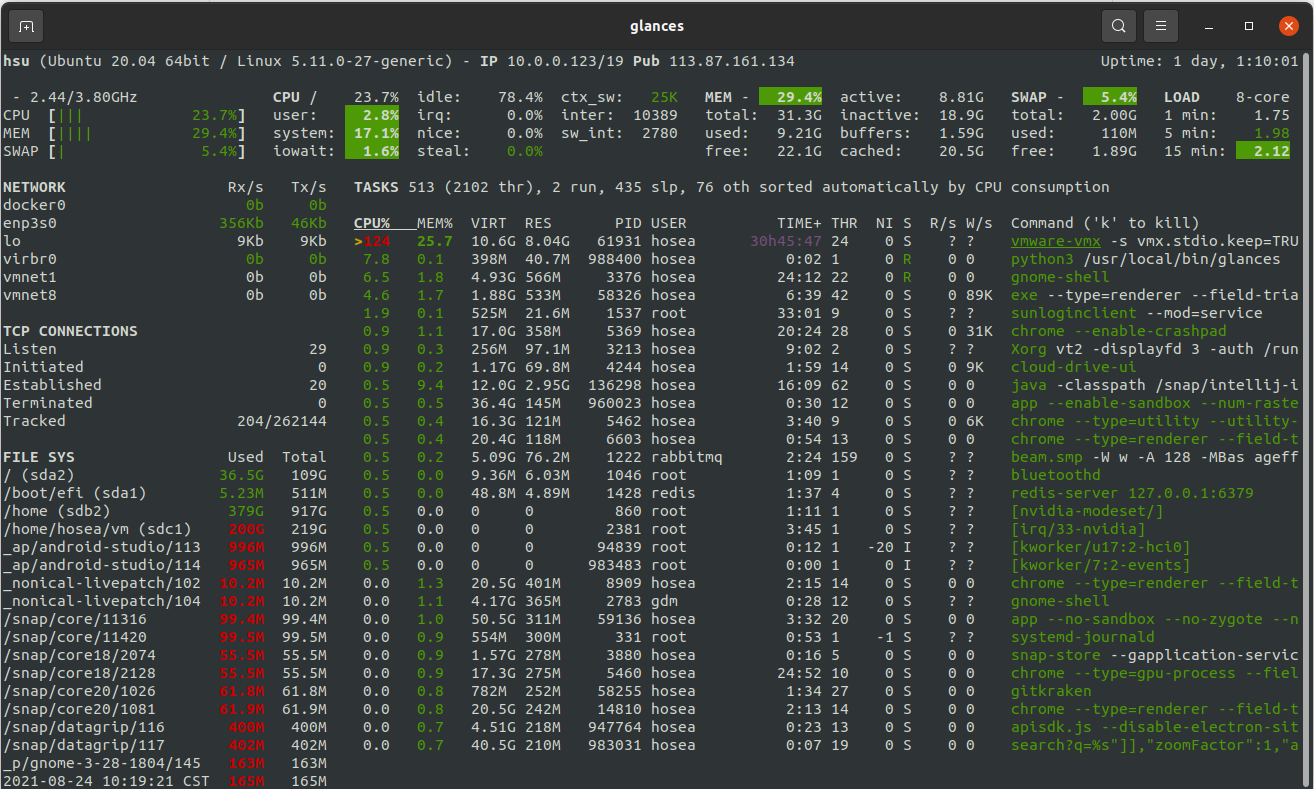
-
glances就如同它的汉语意思那样,“一眼”、“一瞥”,能够通过一个简单的命令对系统信息一目了然,了如指掌。
glances利用Python编写的一个跨平台的监视工具,旨在通过curses或基于Web的界面提供大量监视信息。

你不仅可以通过终端命令行使用该工具,还可以web界面、API接口等对服务器进行远程监控,可以将统计信息导出到文件或数据库。